Review some of our site-wide styles available to use for your site along with recommendations and directions on how to implement.
Have a recommendation? If you have questions as to where you can find any styles or how to get a custom style made, contact the Web Team (webteam@schoener-einrichten.net).
When trying to match the web fonts for other designs, here are some recommendations. You can try downloading them from Google Fonts. Or you can use Adobe Fonts (with a valid Adobe CC subscription).
View Northwest's brand guidelines, including logos, for use on the web.
|
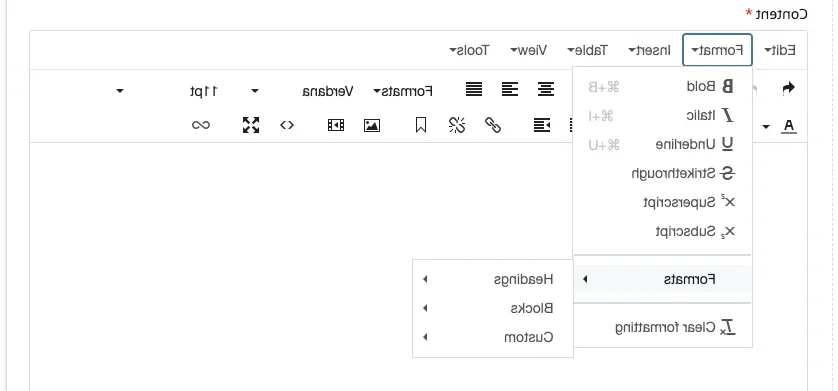
The WYSIWYG editor has many default formats you can quickly apply like bold, underline and strike through. These are all available in the toolbar or the format menu. You can also quickly and consistently adjust the format of your text with our predefined styles using the Cascade editor.
|
 |
Paragraph (14pt Verdana)
Bold
Italics
Underline
Strike-through
p-large - Paragraph Large (intro sections)
PARAGRAPH (ALTHEADING CLASS)
Block Quote + paragraph - this is fill copy to illustrate use of the block quote format. This is fill copy to illustrate use of the block quote format.
|
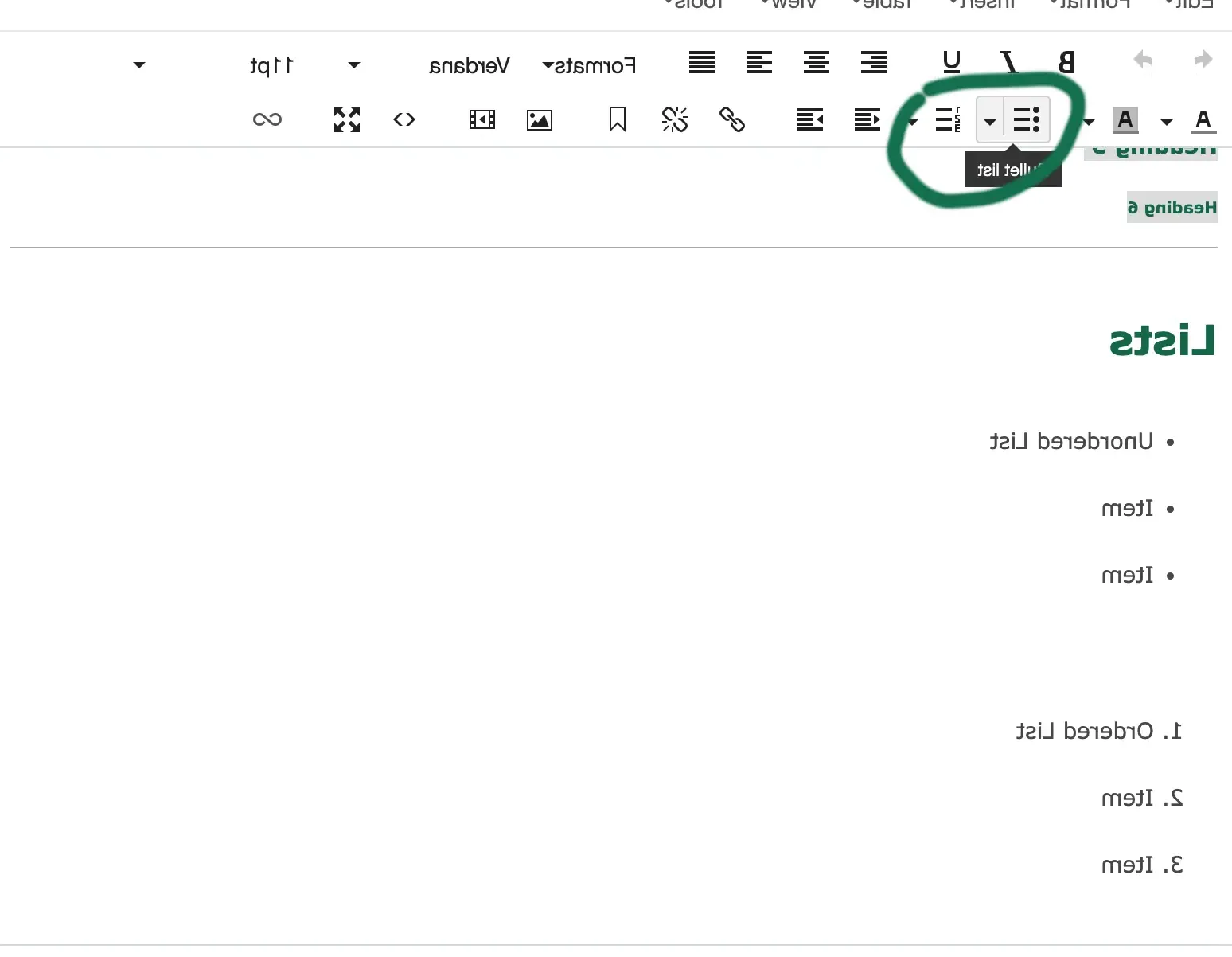
To add or edit a list, open up the panel and navigate to either of the two buttons circles below. From here, you can choose which list style best fits your sites format. List examples are also displayed in the photo. |
 |

|
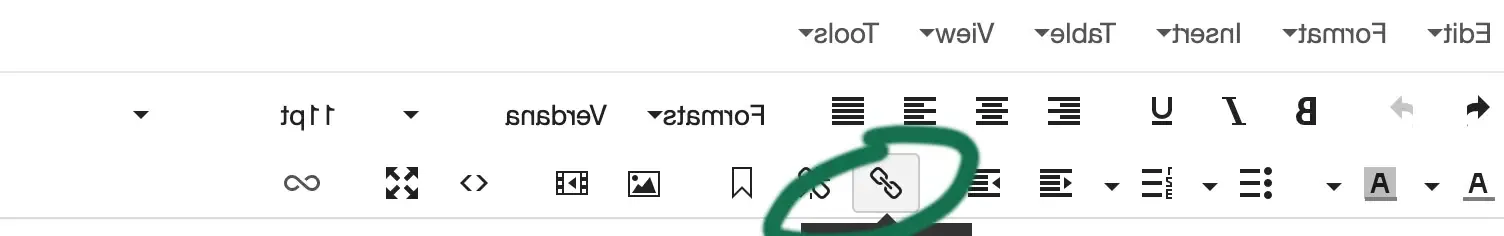
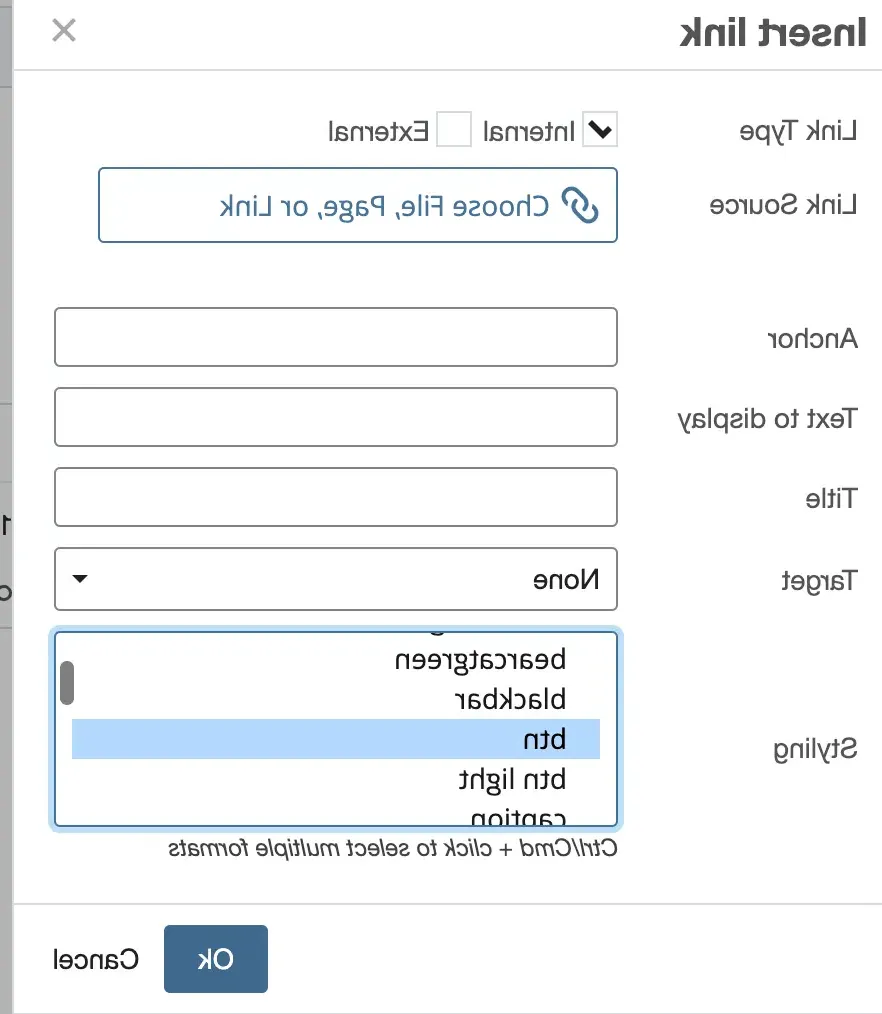
To create a button stylized link, this will apply a preset CSS class to the link to achieve the effect:
|
 |
IMPORTANT! Leave table width undefined (enter nothing in properties) or place 100% in the width to allow tables to be responsive.
Define a table head (THEAD) to create column headers. These headers serve as labels when viewing the table in a responsive format. You can hide said label by using the class "nolabel" on a specific cell.
| Name | Title | Phone | |
|---|---|---|---|
| Bobby Bearcat | Mascot | 660.562.1212 | bearcat@schoener-einrichten.net |
Table Styles (can be set under Cell » Table Cell Properties)
By default all tables have a light grey border around it and all cells. This can be disabled by adding using the class "noborder".
| Row with .heading class applied |
| Row with no classes applied |
| Row with the .sub class applied |
| Row with no classes applied |
| Row with the .alt class applied |
Striped Table
You can create a whole table with alternating row colors by using the class "striped".
| Row 1 |
| Row 2 |
| Row 3 |
| Row 4 |
| Row 5 |
| Row 6 |
* Alternatively, you can go to Row » Table Row Properties. Select Alt as the class and in the bottom left corner menu, choose to apply changes to either the even or odd rows.
Table Spacing
If you spacing is uneven in a table, some cells may be in paragraph format and others may not. Paragraph format adds some extra white space before and after the text. You can add and remove this formatting in the "Formats" drop-down box (in the toolbar). If paragraph is already selected, selecting paragraph again will remove that formatting.
|
Paragraph |
| No paragraph |
| No paragraph |
|
Paragraph |
View our uploading images guide for help with how to upload.
Here are some image recommendations:
Check out our tools and resources recommendations for help finding options for sizing and editing photos.
"Left" and "Right" text wrapping options displayed below.
 This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap.
This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap.
 This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap.
This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images. This is fill copy to display the float left and float right options for text wrap. This is fill copy to display the float left and float right options for text wrapping images.This is fill copy to display the float left and float right options for text wrap.